Как владелец веб-сайта, вы, возможно, сталкивались с медленной скоростью загрузки вашего сайта, вызванной большим размером изображений. Поскольку поисковые системы и посетители придают большое значение высокой скорости загрузки, оптимизация ваших изображений для повышения скорости вашего сайта имеет решающее значение.
В этом руководстве мы обсудим, как уменьшить размер ваших фотографий, и лучшие практики, которым следует следовать при оптимизации изображений для вашего веб-сайта.
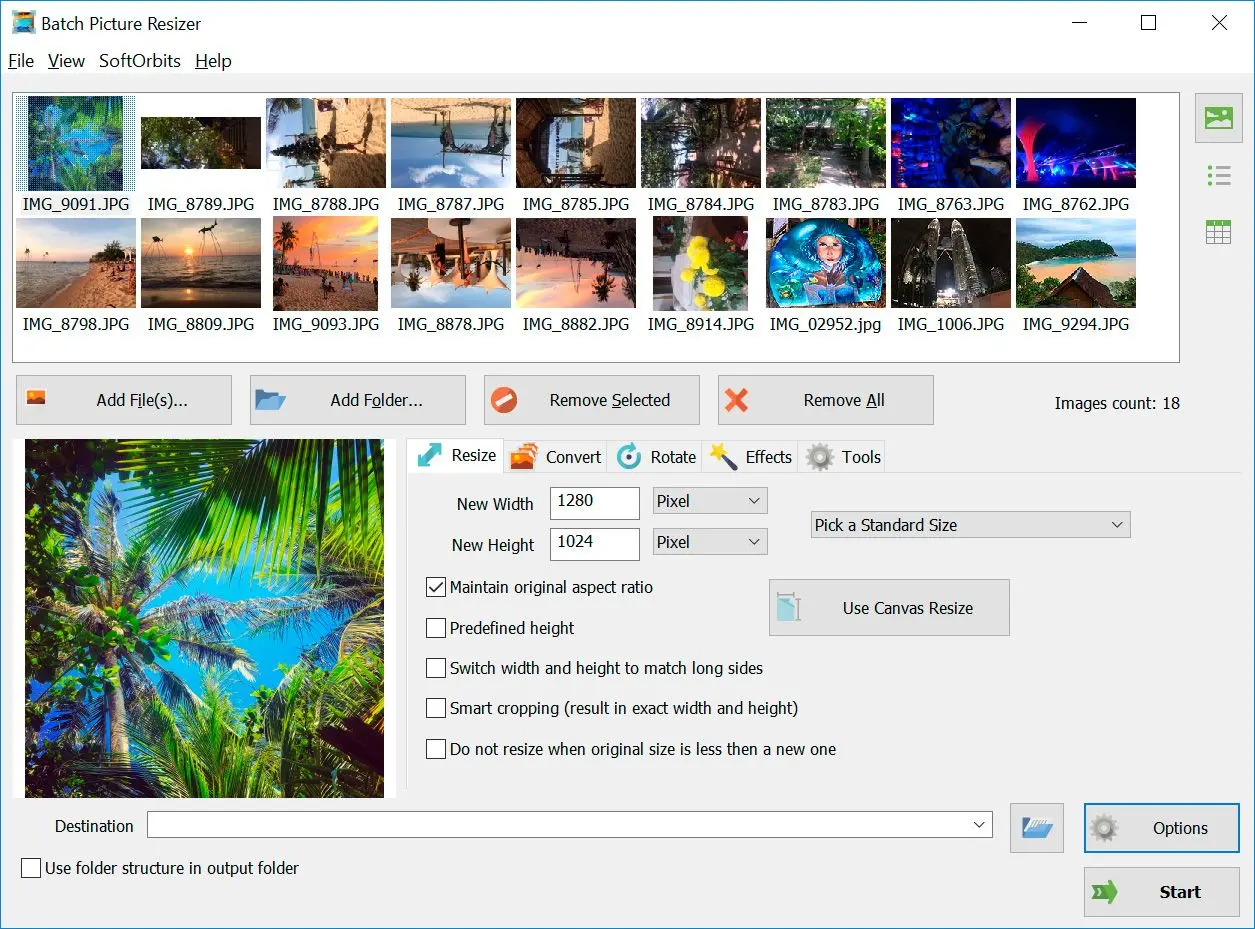
1. Изменение размера изображений с МБ до КБ
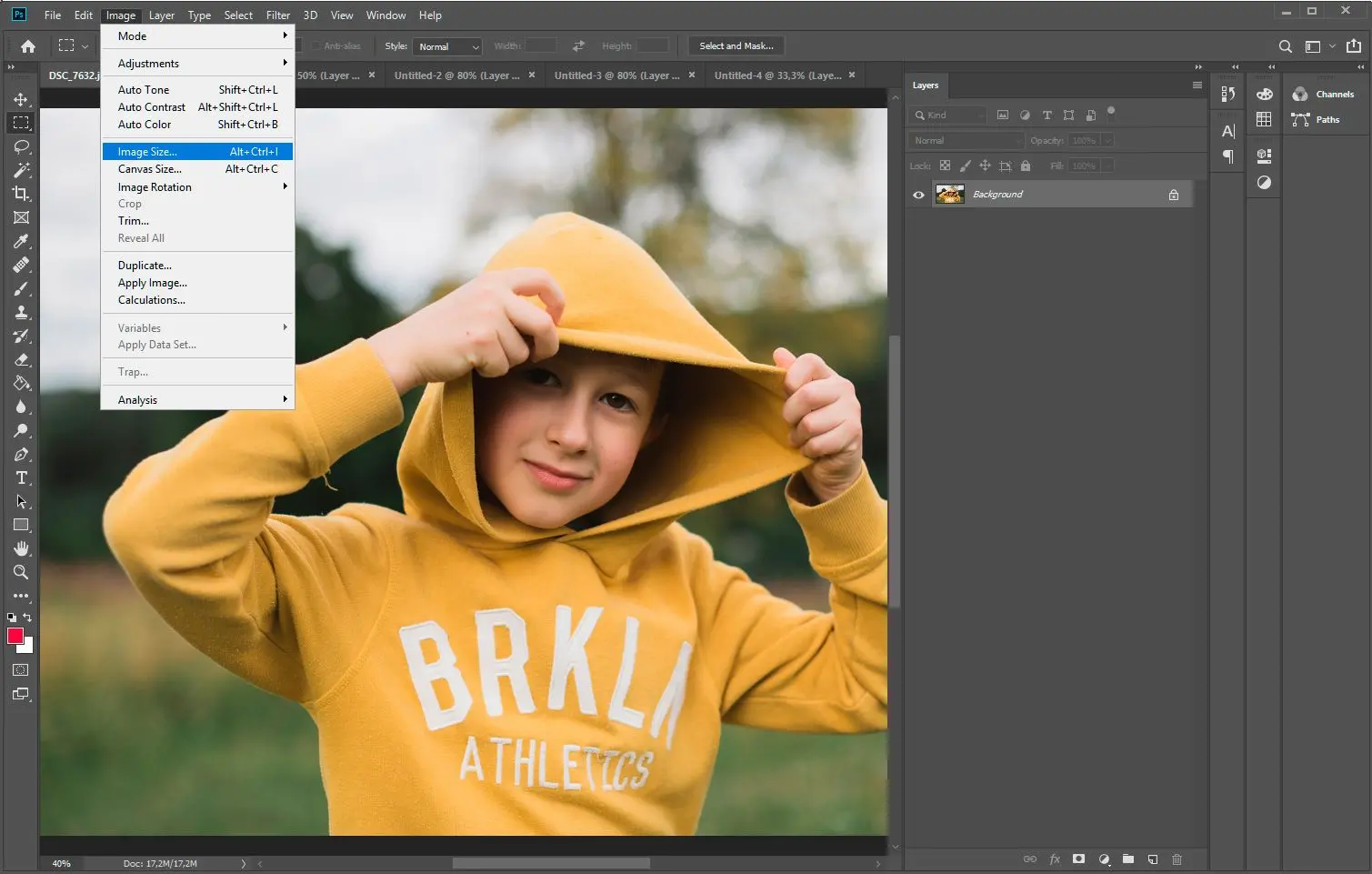
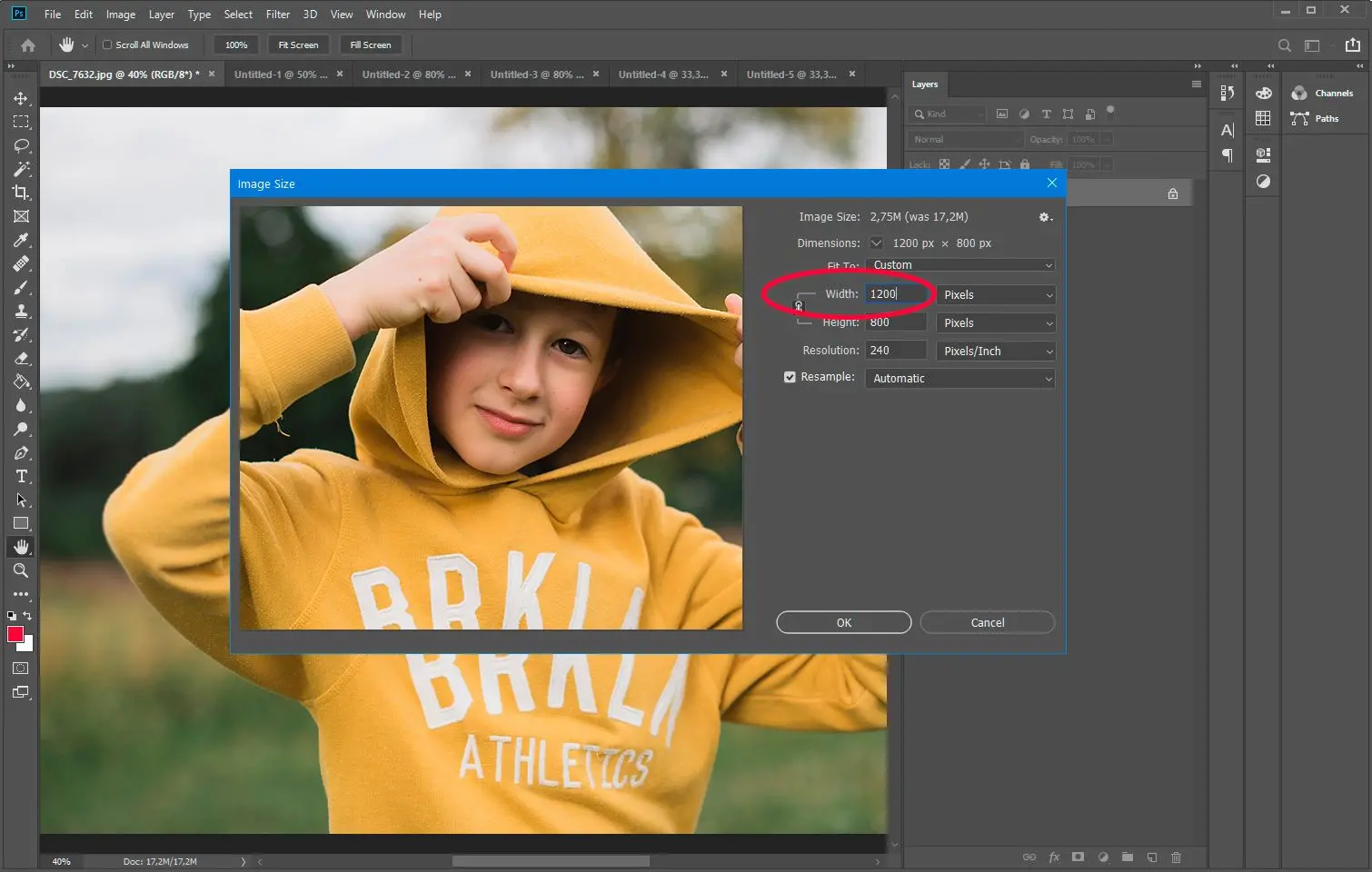
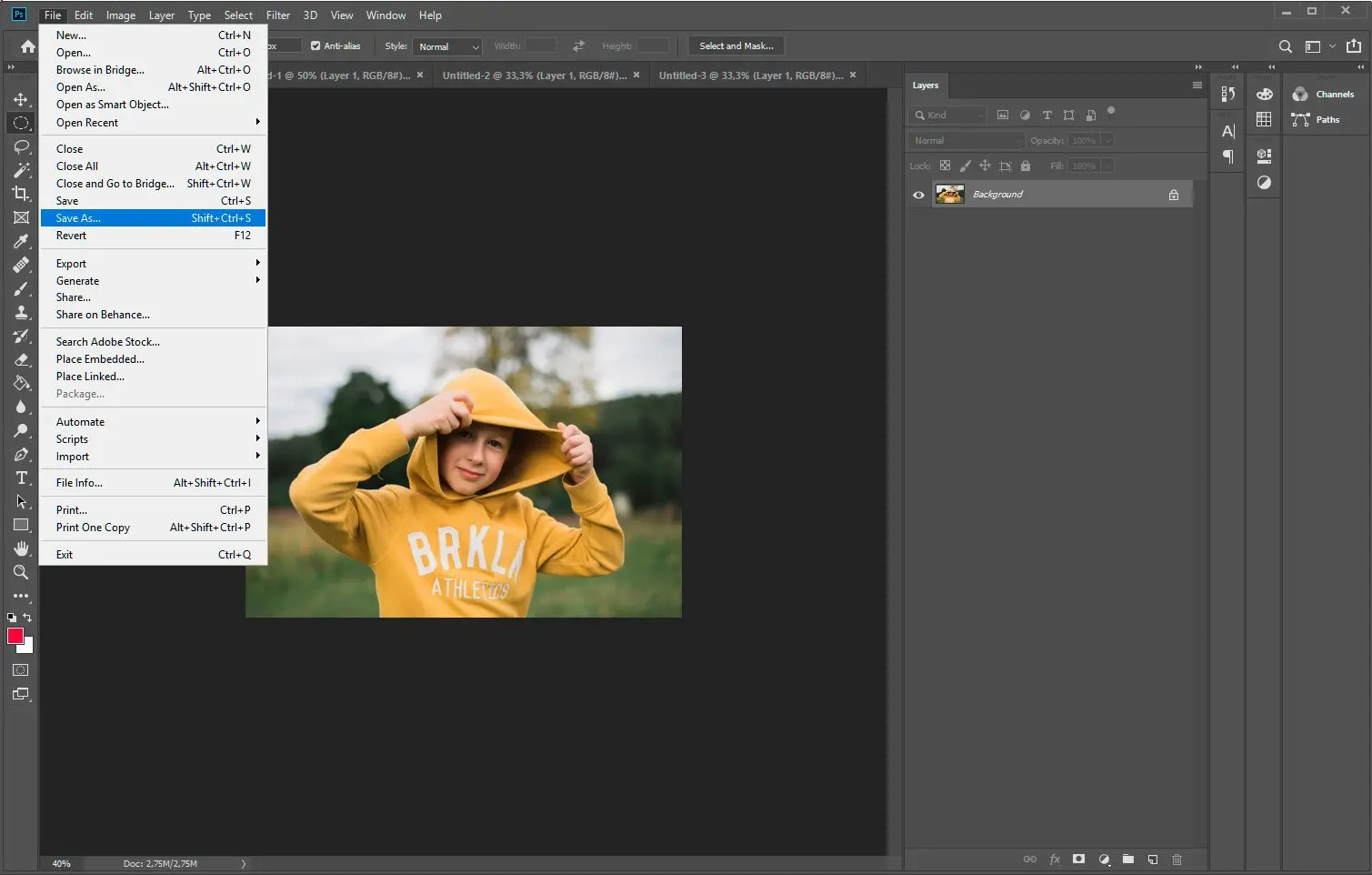
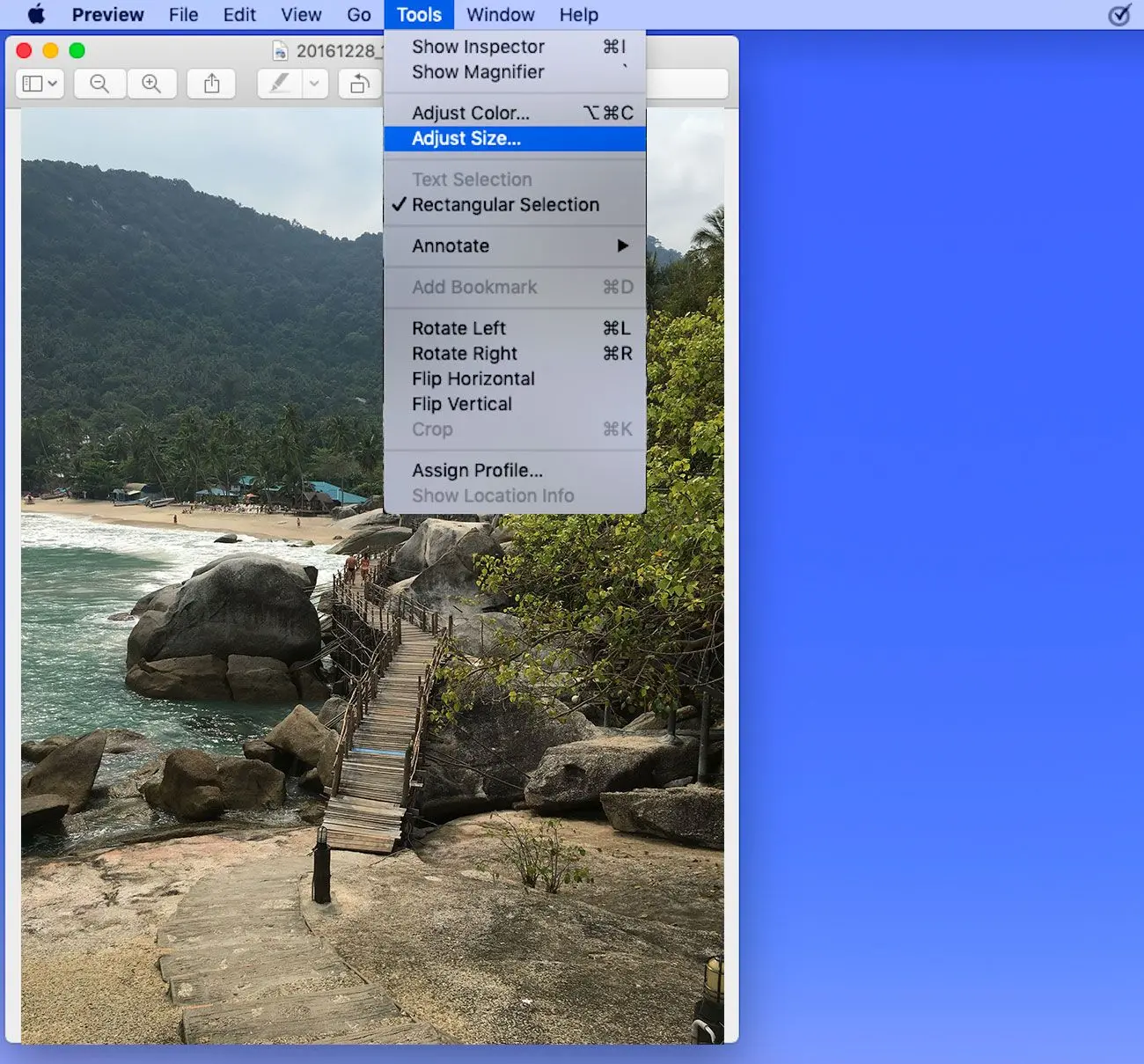
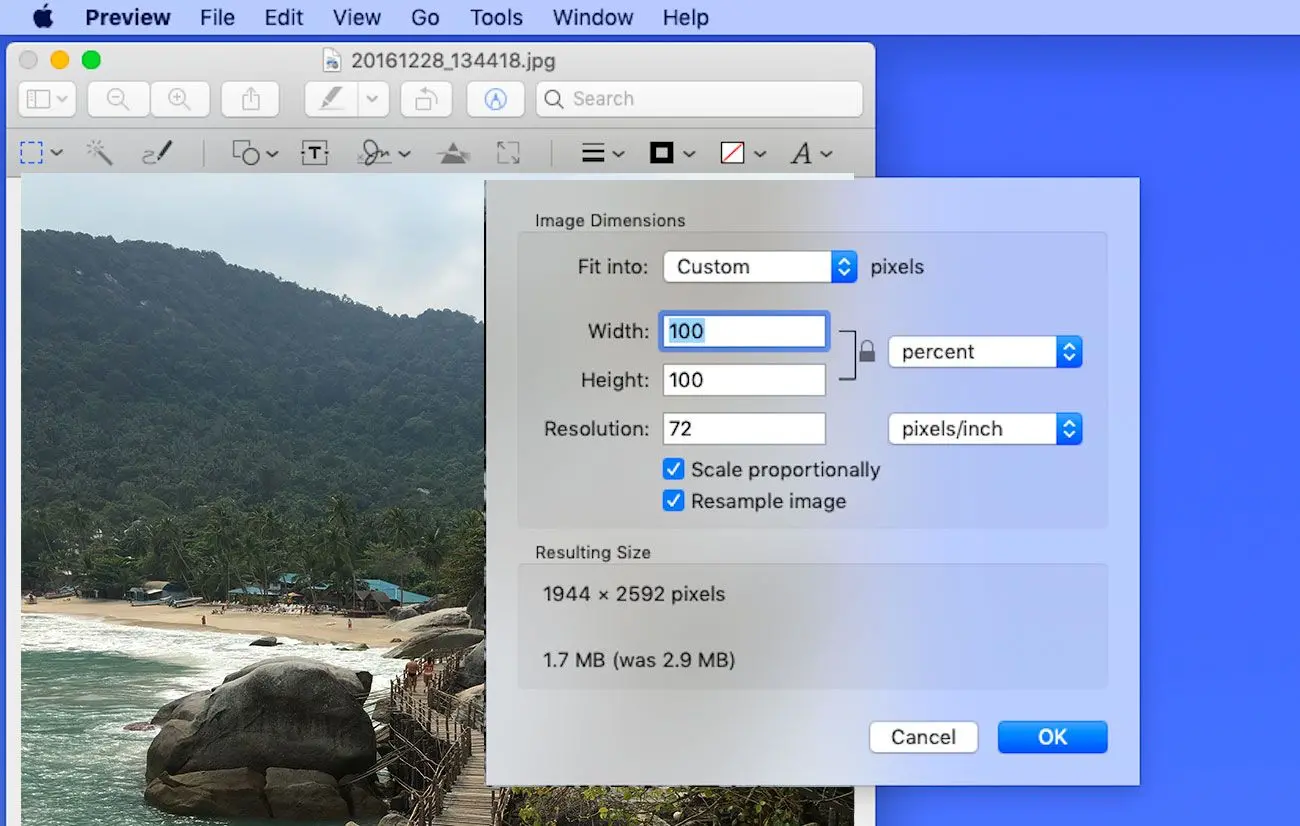
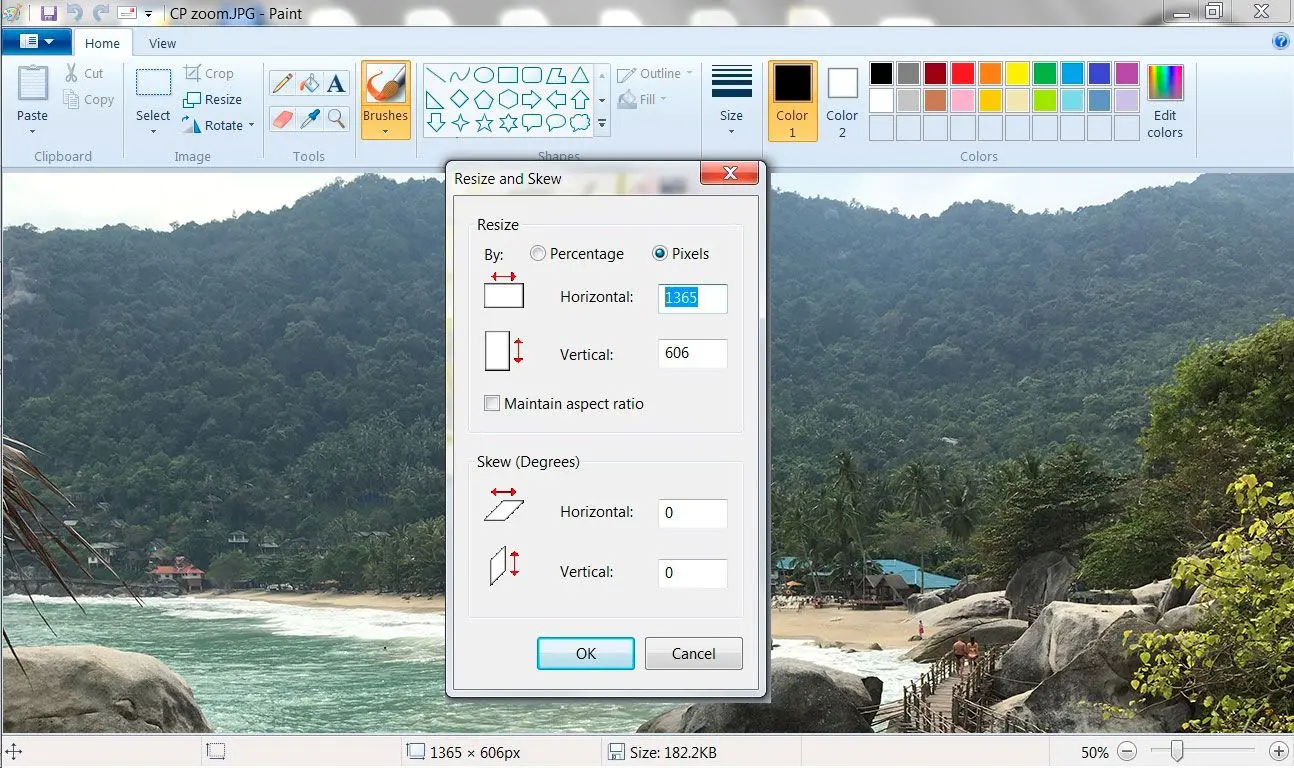
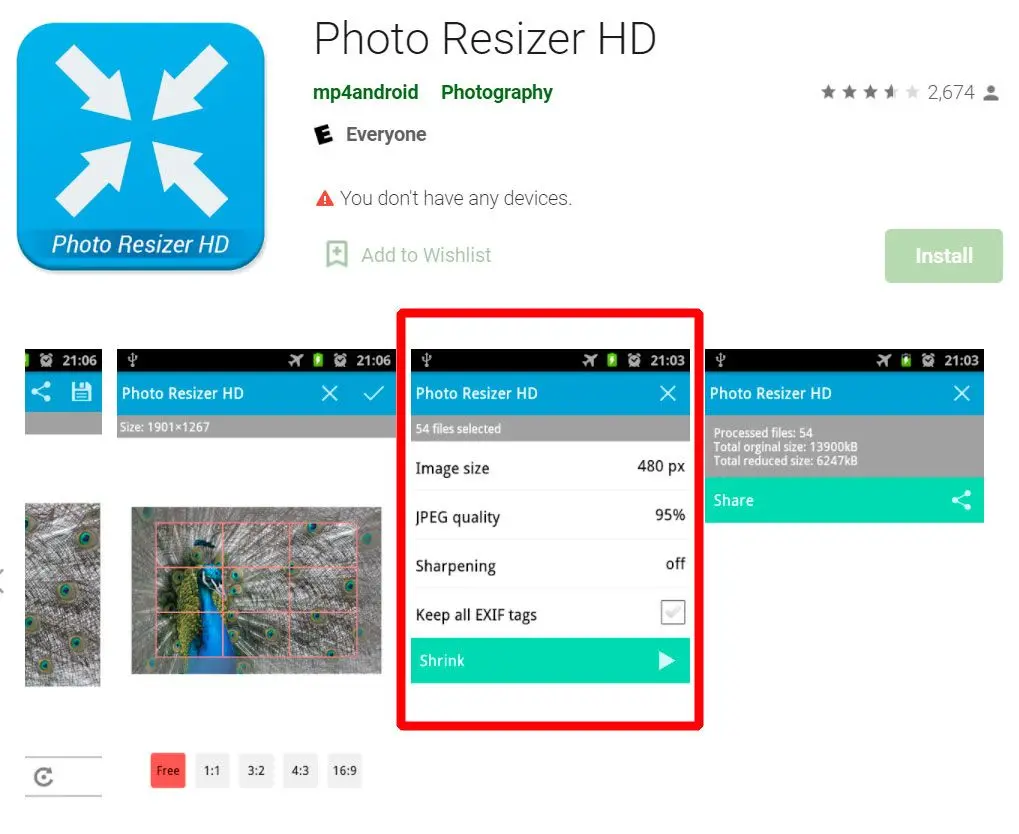
Чем больше изображение, тем больше его размер. Следовательно, изменение размера изображения до необходимого поможет уменьшить размер изображения. Например, если ширина вашего веб-сайта составляет 1000 пикселей, нет смысла загружать изображение шириной 2000 пикселей. Уменьшая размер изображения, вы минимизируете размер без ущерба для качества.
2. Сжатие изображений
Сжатие изображений предполагает уменьшение размера посредством удаления ненужных данных без ущерба для качества изображения. Существует множество онлайн-инструментов для сжатия изображений, таких как TinyPNG, JPEG Optimizer и Compressor.io. Изображение можно загрузить в любой из этих инструментов, и они сожмут изображение, сохранив его качество. Большинство этих инструментов позволяют сжимать изображения в пакетном режиме, что экономит время.
3. Выбор подходящего типа файла
Выбор правильного типа файла имеет решающее значение для уменьшения размеров изображений. Тремя наиболее часто используемыми типами файлов изображений для веб-сайтов являются JPEG, PNG и GIF.
Изображения JPEG подходят для фотографий и сложных изображений с большим количеством цветов, в то время как PNG лучше всего подходят для графики, логотипов и прозрачных изображений. GIF лучше всего использовать для простых изображений, таких как значки или логотипы, которые не требуют большой детализации.
4. Использовать плагины оптимизации изображений
При использовании системы управления контентом (CMS), например, WordPress [3], можно установить плагины оптимизации изображений, такие как WP Smush и ShortPixel. Эти плагины автоматически сжимают и оптимизируют изображения, уменьшая их размер без ущерба для качества.
5. Применять сеть доставки контента (CDN)
Сеть доставки контента (CDN) [4] способствует ускорению работы сайта посредством кэширования изображений на множестве серверов по всему миру. При запросе изображения с сайта посетителем, ближайший к нему сервер предоставляет его, сокращая время загрузки. Сервисы Cloudflare и MaxCDN являются подходящими вариантами для рассмотрения.
Итак, какой инструмент является лучшим выбором?
Оптимизация изображений – важный этап повышения скорости веб-сайта и улучшения пользовательского опыта. Изменение размера, сжатие и выбор правильного типа файла позволяют значительно уменьшить размер файла изображения без ущерба для его качества.